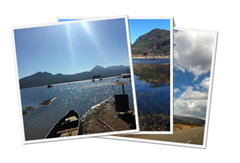
在使用Google+的时候,查看某一相册,会经常看到,如下图所示的动画效果。

鼠标移入、移出时均有动画效果,咋一看估计是使用了css3的transform属性来实现动画效果的。
在网上搜索“Google+ 相册 效果”的时候发现有人,不过使用调试工具查看节点元素的时候,我觉得它是使用JS在进行的控制。所以就用JS顺手写了一个,只是demo,可能还需要改进。
实例暂时仅支持较新版本的:Chrome、Safari、Firefox、Opera(其中Safari动画感觉不太流畅,所有浏览器中Chrome表现最好),示例请使用上述浏览器进行访问,
代码旋转的坐标值都是写死的,而google+里应该是算出来的,这里没有引用其它的js库/框架,代码不算多,思路算比较简单的(有优化的空间,有空封装和折腾一下)。
完整的示例代码:
Google+相册展示 







1:
2: //style="-webkit-transform: rotate(-6deg) translate(-72px, -4px) scale(1.0414634146341464); "
3:
4: function getEl(id) { 5: return typeof id === "string" ? document.getElementById(id) : id;
6: }
7: /**
8: * @fileoverview Tween
9: */
10: function Tween(C, B, A) { 11: if (C) { 12: this.time = parseInt(C * 1000)
13: }
14: if (B) { 15: this.transform = B
16: }
17: if (A) { 18: this.interval = A
19: }
20: }
21: Tween.prototype = { 22: interval: 40,
23: duration: 1000,
24: transform: function(A) { 25: return 1 - Math.pow(1 - A, 3)
26: },
27: timer: null,
28: isRun: false,
29: clear: function() { 30: if (this.timer) { 31: clearInterval(this.timer);
32: this.timer = null;
33: }
34: },
35: start: function() { 36: this.clear();
37:
38: this.timer = this._start.apply(this, arguments);
39: },
40: _start : function(A, E, D) { 41:
42: D = D || this.transform;
43:
44: function H() { 45: I += C;
46: var J = I / F;
47: if (J >= 1) { 48: A(1);
49: E && E();
50: clearInterval(B)
51: } else { 52: A(D(J) / G)
53: }
54: }
55:
56: var C = this.interval;
57: var F = this.duration;
58: var G = D(1);
59: var I = 0;
60: var B = setInterval(H, C);
61:
62: return B;
63: }
64: }
65:
66: function getOffset(el) { 67: var elem = getEl(el);
68: var l = 0;
69: var t = 0;
70:
71: while (elem) { 72: l += elem.offsetLeft;
73: t += elem.offsetTop;
74:
75: elem = elem.offsetParent;
76: }
77:
78: return [l, t];
79: }
80:
81: var tween = new Tween();
82: var imgArr = getEl("picContainer").getElementsByTagName("img"); 83: var ua = navigator.userAgent;
84: var isWebkit = /AppleWebKit/.test(ua);
85: var isFF = /Firefox/.test(ua);
86: var isOpera = /Opera/.test(ua);
87:
88: tween.duration = 300;
89:
90: function openAnim() { 91: getEl("tipInfo").innerHTML = ""; 92: getEl("picContainer").style.display = "block"; 93:
94: function M(I) { 95: var a = isWebkit ? "WebkitTransform" : "MozTransform";
96: a = isOpera ? "OTransform" : a;
97:
98: imgArr[0].style[a] = "rotate("+ -6 * I +"deg) translate("+ -72 * I +"px, "+ -4 * I +"px) scale(1)"; 99: imgArr[1].style[a] = "rotate(0deg) translate(0px, "+ -4 * I +"px) scale(1)";
100: imgArr[2].style[a] = "rotate("+ 6 * I +"deg) translate("+ 72 * I +"px, "+ 4 * I +"px) scale(1)"; 101:
102: getEl("tipInfo").innerHTML = "显示动画正在执行..."; 103: }
104:
105: function N() { 106: getEl("tipInfo").innerHTML = "显示动画执行完成"; 107:
108: getEl("picContainer").onmouseout = closeAnim; 109: getEl("picList").onmouseover = null; 110:
111: getEl("picContainer").onmousemove = function() { 112: tween.clear();
113: }
114: }
115:
116: tween.start(M, N);
117: }
118:
119: function closeAnim() { 120: getEl("tipInfo").innerHTML = ""; 121:
122: function M(I) { 123: I = 1 - I;
124:
125: var a = isWebkit ? "WebkitTransform" : "MozTransform";
126: a = isOpera ? "OTransform" : a;
127:
128: imgArr[0].style[a] = "rotate("+ -6 * I +"deg) translate("+ -72 * I +"px, "+ -4 * I +"px) scale(1)"; 129: imgArr[1].style[a] = "rotate(0deg) translate("+(5 - 5 * I)+"px, "+ (1 + -5 * I) +"px) scale(0.97)"; 130: imgArr[2].style[a] = "rotate("+ 6 * I +"deg) translate("+ (10 + 62 * I) +"px, "+ (2 + 2 * I) +"px) scale(0.94)"; 131:
132: getEl("tipInfo").innerHTML = "关闭动画正在执行..."; 133: }
134:
135: function N() { 136: getEl("tipInfo").innerHTML = "关闭动画执行完成"; 137:
138: getEl("picContainer").style.display = "none"; 139:
140: getEl("picContainer").onmouseout = null; 141: getEl("picList").onmouseover = openAnim; 142: getEl("picContainer").onmousemove = null; 143: }
144:
145: tween.start(M, N);
146: }
147:
148: !(function() { 149: var arr = getOffset("picList"); 150: var elem = getEl("picContainer"); 151:
152: elem.style.left = arr[0] + 'px';
153: elem.style.top = arr[1] + 'px';
154:
155: if (!isWebkit && !isFF && !isOpera) { 156: var btns = document.getElementsByTagName("button"); 157: for (var i = 0, len = btns.length; i < len; i++) { 158: btns[i].disabled = true;
159: }
160: } else { 161: getEl("picList").onmouseover = openAnim; 162: }
163: })();
164:</ script > </ body > </ html >